デジカメやスマートフォンで写真を撮っていると、知らず知らずのうちに溜まってくる。これをどう残しておくのがよいのだろうか。
デジタルカメラが日本市場に登場したのは1993年だそうだ。登場してから20年強しか経っていないことになる。最初はフィルムカメラより劣ったおもちゃのような位置づけだったが、2000年にシャープからカメラ付き携帯電話が登場すると状況は一変した。最初は写真メール(写メ)というメールに添付する小型の映像(128×96ピクセル)がスタートだったのだが、現在ではほとんどの携帯電話にはカメラがつくまでになった。1人が1台以上の携帯電話を所有しているのだから、すべてのカメラが記録する情報量は膨大なものになるだろう。なかには買い替えと同時に写真をなくしたという人もいるかもしれない。
人が一生に撮影する写真の量というのはどれくらいになるのだろうか。試しに手元にある写真を見たところ、10,000枚弱で6ギガバイト程度になっていた。初期の写真は640×480ピクセル程度だったが、最近のものは1280×96ピクセル程度(だいたい2L版の写真用のサイズだそうだ)で撮影されており、1枚のサイズは700キロバイト程度だ。最近のスマホは高解像度化が進んでいるので、ファイルサイズはもっと大きいかもしれない。2メガバイトとすると3倍の18ギガバイトということになる。
せっかく撮り貯めた写真がなくなるのは忍びない。どのようにすれば写真を残しておけるだろうか。
Google Photos
第一の選択肢は無料のオンラインサービスを使うというものだ。地震や洪水で家が浸水して家族の思い出が消えたという話をよく聞くが、オンラインサービスに預けておけば安心だろう。
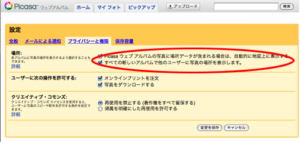
現在最もポピュラーな選択肢は2つのある。GoogleとAppleだ。Googleは、PicasaとGoogle Photosという写真サービスを2つ持っており、お互いに連動している。1600万画素までであれば、無料で制限なく預かってもらえる。圧縮がかかるが、見た目ではほとんど分からないという。1600万画素もあれば、A4で300pdiで印刷できる。スマホの写真をすべてA4で印刷する人などいないから、十分すぎるクオリティと言える。自動でタグ付けもしてくれる。どうやら写真から直接判別しているようである。例えばインド旅行の写真を丸ごとアップロードすると、タージマハルの写真を自動で探し出してくれる。写真はWeb上で共有する事もできる。Google画像検索の対象にはならないらしい。
もちろん欠点もある。無料のサービスなので突然打ち切られても文句は言えない。実際にアカウントを凍結された例も報告されている。自分の子どもの裸の写真を「かわいいから」と言って自動アップロードした人がアカウントを凍結された例がある。児童虐待だと認定されたらしい。海外ではしばらく使わなかった(規約では9か月ということだ)人が、予告もなしにアカウントを閉じられたという例もある。メールアドレスをGoogleに依存していると、ある日突然誰とも連絡が取れなくなったということもあり得るのだ。
しばらくアクセスがないと削除されてしまうのだから、遺族が本人の死後に「いつまでも見られるから」という理由で、そのまま写真を預けておく事はできないことになる。Googleはデータを一括ダウンロードできる仕組みを提供している。
iCloud – Apple
Appleも写真をバックアップサービスiCloudを提供している。こちらは5Gバイトまで無料で預かってくれるそうだ。500万画素の写真を2MBとすると、2,500枚程度ということになる。それ以上になると容量を買わなければならない。iCloudサービスを使うと、どのデバイスで写真を撮った写真も同期される。例えば、パソコン(最新版であれば、Windowsでもよいのだそうだ)で写真を削除すれば、各デバイスの写真も整理される。2500枚というのは人が一生に撮影する写真の量としては少ないかもしれない。AppleTVを使えばテレビで表示する事もできる。LAN環境さえあれば、設定にはほとんど知識がいらない。
Appleのサービスでも写真の共有はできるが、共有する人がiOSを持ったデバイスやパソコンを持っていなければならない。そして、それは常に最新のものである必要がある。5年程度のオーダーであれば問題はないが「一生」見られるかといえば、疑問符がつく。Appleのサービスには継続性がないものが多い。写真を整理するソフトであるiPhotoはいつのまにか打ち切りになってしまった。iDiskというサービスを運営していたが、こちらもiCloudが普及したという理由で打ち切られてしまった。無料メールアドレスを配って、それを有料にし、それを打ち切るというようなことをしているので、今のサービスが今後も使えるかは分からない。
CDやDVDに保存する
長期保存するためには、CDやDVDに保存すればよいではないかという意見もありそうだ。しかし、意外なことにCDやDVDといったメディアの寿命は5年〜10年程度と言われている。最近では光学式ドライブを持たないパソコン(Appleなどが有名だ)も出ているので、昔のフロッピーディスクのような存在になってしまうかもしれない。今DVDを持っていたら、今すぐどこかにバックアップを取った方が良い。
1990年代にはフィルムカメラの情報を読み込んだフォトCDという形式があったが、読み込めるソフトウェアはなくなりつつある。「永久に」画像データを保存するというのはなかなか難しいらしい。フォトCDには100枚程度の小型サイズの写真が保存できたようだ。
SDカードに保存する
デジカメは保っているがパソコンがないという人もいるだろう。その場合、SDカードに保存しておいてカードごと変えているという人もいるのではないだろうか。ところが、SDカードにも寿命があるのだという。頻繁に書き換えをしていると5年程度でダメになるという報告がある。すべてが壊れるわけではなく部分的に痛んでくるということだ。すぐに発見できないので却って厄介だ。
さらに、SDカードは放置しておくと5年程度でデータが飛ぶのだそうだ。記録されている電子が放電してしまうらしい。と、いうことでSDカードは中期的にデータを保存する媒体としては使えない。DVDに保存しろと書いてあるものもあったが、DVDも中期的にデータ保存ができないのは同じである。
ハードディスクやSSDに保存する
ということで、データを中期間以上保存するにはパソコンがあった方が安心だ。最近では家庭内ネットワークに対応したハードディスクやSSDも登場している。パソコンがなくてもモバイル機器(スマホなど)だけがあればバックアップできる装置もあるようだ。こうしたネットワーク対応型ハードディスク(NAS)であれば、1TB(約1000GBに当たる)が15,000円程度で手に入る。二重バックアップができるものは20.000円を越える。家庭内LANに対応した装置(スマホ、タブレット、テレビ用のセットトップボックス)などで写真を共有する機能を備えたものもある。
ハードディスクの難点は壊れる可能性が高いことだろう。機械式なのでいつかは寿命が来るのだが、いつ来るのかは分からないのだ。このため、ネットワークの知識とバックアップの知識が必要になってくる。自動バックアップを取るためには、ハードディスクドライブを2つ以上揃える必要がある。アップロードしてしまえば整理まですべてやってくれるGoogleのクラウドサービスに比べると難易度は高いかもしれない。最近のネットワーク対応型のディスクは接続に複雑な仕組みを使っている。デバイスのOSが変わったら接続できなくなったというケースもないわけではない。
SSDはハードディスクと違ってうるさい動作音がない。理論上読み書きに寿命があるということだが、100年程度の耐久性はあるだろうとされているようだ。SSDは今のところテラバイト単位の製品を作るのは難しいらしい。128GBの製品が10,000円強で売られている。一生安泰という程ではないが、そこそこの保存容量ではある。
古いパソコンをサーバーとして利用する
WindowsXPのサポートが切れて、ネットにつなぐのはちょっとはばかられるという人もいるかもしれない。こうした古いPCをサーバー代わりに利用するという手もある。昔のパソコンは大きい代わりに作りが単純なのでハードディスクの増設などもしやすい。単純という事は壊れにくいということでもある。OSが古いままなので、古いアプリが「いつのまにか使えなくなる」ということもない。
古いパソコンの難点は部品が手に入りにくいということだ。中古品店を探せば安い部品が手に入るが、サポートは全くないので、すべて自前で解決する必要がある。
終わりに
ということで、バックアップには正解がない。残念ながら永遠にデータが保存できる媒体は存在しないのだ。
現実的には、オンラインサービスと自宅に複数の選択肢を保っていると良さそうだ。かつてのパソコンは100ギガバイト程度のハードディスクしか認識してくれなかったが、最近ではテラバイトクラスがスタンダードになった。ハードディスクの価格も安くなっているので、余裕を持って複数の装置や手だてを準備すると良さそうだ。改めてNASを準備しなくても、古いパソコンをサーバー代わりに利用するという手もある。