昔、ユニクロでグリーンのカラーチノを買った。500円と安かったからだが、何と合わせてよいかさっぱり分からなかった。今年の春はカラーパンツが流行したのだが「何と合わせてよいか分からない」という人も多いのではないかと思う。売る側からすると「合わせ方が分からないから買わない」というのは大きな機会損失だ。もちろん、カタログを揃えるという手もあるだろうが、もう少し単純化できそうだ。
そこで、SVGを使ってファッションコーディネートが提案できないかと思っていた。なかなか普及が進まなかったHTML5だが、iPadなどでも扱うことができる。アプリと違って、そのままe-commerceサイトやカタログに接続できるのが利点だろう。
ところが、なかなかできなかったので開発は難しいのだなあなどと諦めていた。
ところが本(『HTML5ガイドブック 増補改訂版 (Google Expert Series)』)を読んで一から勉強してみると1時間程で完成してしまった。(できあがりはコチラ)ここまで苦節1年。いったい、この1年は何だったのだろうかと思ってしまう。つまり実際はとても簡単なのだ。
最初に準備するのはillustratorで作った線画だ。ベジエが残っていると扱えないので、すべての点は角になるように作る。
なおSVGを表示するためににはHTML5が動作するブラウザーを使う必要がある。今回はSafariの5.xを使った。
まず、HTML5で宣言する。
<!DOCTYPE html>
<head>
<meta charset=”utf-8″>
</head>
SVGは直接書いても良いし、DOMに付け加えていってもよいらしい。この時ポリゴンにIDを付け加えておくと、JavaScriptで操作ができるようになる。要素を作ってappendしてゆく。
var SVG = ‘http://www.w3.org/2000/svg’;
var svg = document.createElementNS(SVG,’svg’);
svg.setAttribute(‘width’, ‘300’);
svg.setAttribute(‘width’, ‘300’);
polygon.setAttribute(‘points’,points);
polygon.setAttribute(‘fill’,#FFFFFF);
svg.appendChild(polygon);
root.appendChild(svg);

さて、座標の指定だが、Adobe Illustratorなどで最初に人形を作っておき、SVG形式で書き出す。ここから座標を抜き出して行く。後で操作が複雑になることを避けるためには人形を単純にしておくと良い。すると人形ができ上がる。
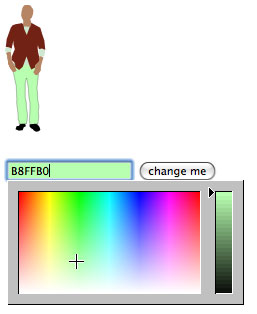
今回は色を変えたい。jscolorというコードが手元にあったので使ってみる。どうもFirefoxの3.xでは動かないようだ。
SVGは属性のセットの仕方が独特である。属性情報を得る為にもgetAttributeという特殊な形を使う。
function change_color(){
var elements = document.getElementById(“pants”);
var color = document.getElementById(“colorfield”);
elements.setAttribute(“fill”, color.value);
elements.setAttribute(“stroke”, “#000000”);
elements.setAttribute(“stroke-width”, “.25”); }

すると、フィールドから色を変えるたびにパンツの色を変えることができる。 Safariの他にOperaでも試したが、動作が確認できた。Firefoxは左側の色変更ができなかった。