もともとは 「向こう一週間の最低気温が5度を超えたら植物を外に出す」というようなシステムを作りたかったのだが、ライブドアのAPIでは最低気温・最高気温も今日と明日のものしか分からない。そこで今日の気温をもとに何を着ればいいのかを薦めてくれるというシステムを作ることにした。
まず下準備として写真にコートやジャケットなどというタグ情報を追加しておく。気温が7度以下になったらコートを着るなどというように決めておくのだ。ポイントになるのは10度近辺だとコートもジャケットも着られるが、7度くらいになるとコートしか着られないというように条件が細かく変わる点だ。
次にライブドアのWeather Hackからお天気情報を引っ張ってくる。今回は千葉市(120010)を選んだ。リクエスト結果がJSONで戻ってくる。PHPの受け取りは意外と簡単でfile_get_content($url)で受け取り、エンコーディングを整えた(多分UTF-8なのでそのままでもよいと思うのだが)うえで、 json_decode($json,true)する。すると配列に情報が入るのであとはprint_rで中身を確認しつつ必要なデータを取り出すだけ。意外と簡単だ。
お天気情報配信はRSSが多いようでこれだと少し使いにくい。Yahoo! はこのタイプ。
さて、個人的に使うものを世界中に発信するわけにもいかないので、いつものようにログイン情報がないと「使えない」旨の表示を出す。ただしお天気情報そのものは商用利用しなければ使っていいですよという仕組みのようなのでそのまま表示する。
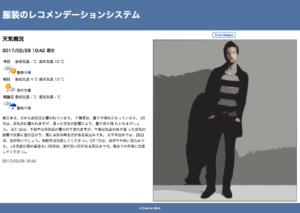
 ログインすると写真が表示される。例えば気温が7度以上で10度未満だと、コートは表示されないがセーターとジャケットが表示されるようにする。if($max < 7){コート}elseif{ジャケットとセーター}のようになる。とても簡単。
ログインすると写真が表示される。例えば気温が7度以上で10度未満だと、コートは表示されないがセーターとジャケットが表示されるようにする。if($max < 7){コート}elseif{ジャケットとセーター}のようになる。とても簡単。
気に入らないコーディネートが表示されたら、ボタンを押して別のイメージをランダムに表示する。データベースをもう一度読むことはなく、予め該当する写真のURLをブラウザ側で蓄積しておく。JavaScriptを利用している。

同じことを、ファッション雑誌でやろうとすると朝起きたときに雑誌をひっくり返して、好みのコーディネートを確認するということになり現実性がない。例によってスマホで見てみたのだが、お天気とコーディネートを一覧するのには明らかに不向きだった。ただ、画像そのものをボタンにするなど工夫をして、とりあえずコーディネートを表示するようなシステムを作ることは可能だ。
このようにファッション雑誌もオンライン化すれば工夫によって様々な再利用ができることがわかる。