Webサイトを使ってコレクションの写真をまとめて発表したい。でも、できたらシステムのメンテナンスではなくコレクションそのものに集中したいですよね。そこで写真の管理を極力簡単にするようなワークフローを考えてみました。準備するのはPHPが動くウェブサーバーとMacintoshです。globは4.3以上で動くそうですがもうPHP5じゃないシステムは残っていないと思います。最新のバージョンではWeb共有はなくなってしまいましたが、ローカルでAppacheを走らせることは可能だそうです。
まずコレクションの写真を撮影したら作品ごとにフォルダーを作ります。Macintoshはフォルダーに写真を貼り付けられるのでフォルダーのサムネイルを写真にすると整理が楽です。Windowsの人はどうやって写真を管理しているのだろう。
- フォルダーを作る。
- コマンド+iで情報を表示しフォルダーアイコンを選択。
- 好きな写真をコピーして、貼り付けます。

前回作ったシステムに導入してゆくのですが、今回はあらかじめディレクトリとタイトル情報を配列化しておきました。こうするとデータベースを作らなくて済むので楽です。管理画面を作る必要もないし、phpMyAdminを毎回叩く必要もありません。で、コアになるコードはこれだけ。ファイルはアルファベット順に読まれるので時系列順に名前をつけておいたほうがいいです。これでファイルを追加するたびにデータベースを書き換えたりHTMLを書き換えたりする必要はなくなります。
foreach (glob($dir,GLOB_BRACE) as $imagefiles){
echo <<<EOF
<div class=”item”><a href=”$imagefiles” rel=”lightbox[images]”><img class=”centerimage” src=”$imagefiles” alt=”image”></a></div>
EOF;
}

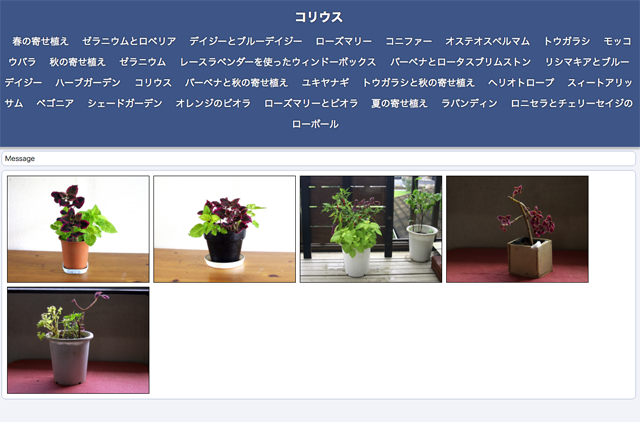
<script src=”masonry.pkgd.min.js”></script>を使うと自動でグリッド上に並びます。Masonryなどは別途ダウンロードしてください。スマホでの表示を考えると横幅280ピクセル位がよさそうです。帯域が狭いときはサムネイルとなどを作ったほうがいいのかもしれませんが、面倒なので今回はやりません。回線が早いと読み込みにさほど時間もかからないので便利な時代になりました。サムネイル作りはPHPで自動できると思います。
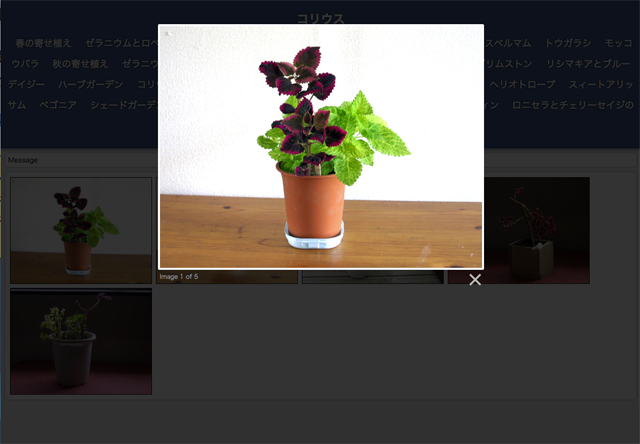
<script src=”lightbox2/src/js/lightbox.js”></script>をライトボックス化のために導入します。面倒なので自分でプログラミングはしません。ライトボックスを使うとこのように大きな画像が表示できます。スマホで試したら自動で表示変更してくれました。ただスワイプじゃないのでちょっと気分が出ません。スワイプで使えるプラグインも探せばあるかも。 Masonryは最初の読み込みで不具合がでることがあるので、イメージがロードされた時に並べかえが必要です。そのためにもプラグインを導入します。<script src=”imagesloaded.pkgd.min.js”></script>です。イメージがロードされたらこれを読み込むと画像が整列するという仕組みです。
Masonryは最初の読み込みで不具合がでることがあるので、イメージがロードされた時に並べかえが必要です。そのためにもプラグインを導入します。<script src=”imagesloaded.pkgd.min.js”></script>です。イメージがロードされたらこれを読み込むと画像が整列するという仕組みです。
$(function() {
var $container = $(‘#container’); $(‘#container’).imagesLoaded( function() {
$container.masonry({ itemSelector: ‘.item’, isFitWidth: true, isAnimated: true
});
});
});
で、グリッドが自動なので縦と横の写真が混在していても大丈夫です。スマホでもなんとか表示できます。

DISQUSを使えばコメント欄もつけられます。Twitterでシェアなどもできますが、その場合にはmetaタグなんかを整備しておいたほうがいいです。これで、写真を軸にしたSNSも簡単に作れるわけです。今回の例は植物なので時系列で並べてますが、ジャンル別にディレクトリを分けてもいいと思います。